
Une des plus grandes erreurs dans les code javascript est l’absence de la fonction anti-rebond (Debounce).
Si votre application web utilise JavaScript pour accomplir des tâches une fonction Debounce est essentiel pour s’assurer qu’une tâche ne se déclenche pas si souvent et met en péril la performance du navigateur.
Pour ceux qui ne savent pas ce que c’est une fonction Debounce
la fonction anti-rebond (Debounce) limite la vitesse à laquelle une fonction peut s’exécuter.
Un exemple rapide: vous avez un auditeur de redimensionnement de la fenêtre qui fait des calculs de dimension des éléments et (éventuellement) repositionne quelques éléments. Ce n’est pas une lourde tâche en elle-même, mais étant tiré à plusieurs reprises après de nombreuses redimensionne va vraiment ralentir votre site vers le bas. Pourquoi ne pas limiter la vitesse à laquelle la fonction peut tirer?
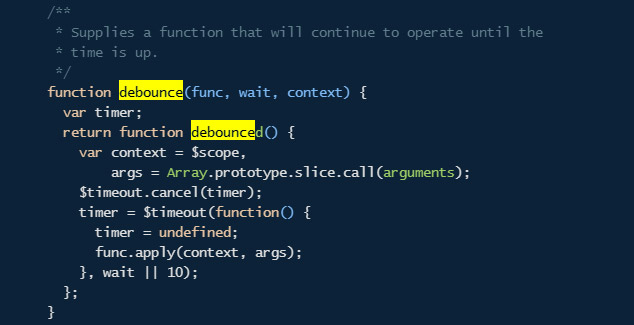
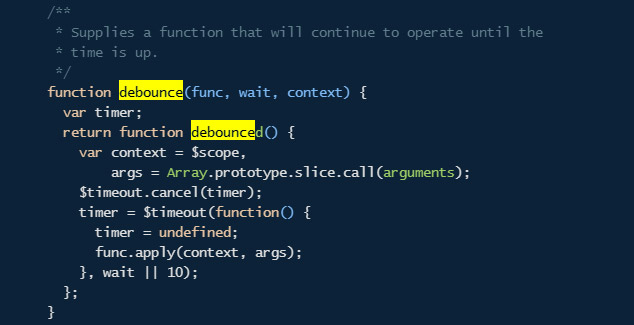
// Voici une fonction debounce
// (extraite du framwork Underscore.js)
function debounce(func, wait, immediate) {
var timeout;
return function() {
var context = this, args = arguments;
var later = function() {
timeout = null;
if (!immediate) func.apply(context, args);
};
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later, wait);
if (callNow) func.apply(context, args);
};
};
Voici un Exemple pratique d’utilisation de la fonction debounce:
var onResize = debounce(function() {
// le code a executer
}, 250);
window.addEventListener('resize', onResize);
27 avril 2016 – 0 h 34 min
Un plugin jquery qui supporte la validation d’une variable input tableau

1. validator
Un plugin jQuery de validation simple et conviviale pour Bootstrap 3
Bootstrap Validator
2. Valida
Valida est un plugin jQuery léger (environ 12 Kb en version minified) qui offre un moyen rapide pour faire formulaire validations.
Valida
3. Guardian
Guardian est un un plugin jQuery validation coté client, flexible et facile à installer & à étendre code clair est lisible.
Guardian
4. Progression JS
Un plugin qui affiche en temps réel sur tooltips la validation et progression des champs remplis offrant une validation et aide visuel.
Progression
5. QuickValidation JS
plugin pour validation formulaire en jQuery, rapide et conviviale.
QuickValidation
14 novembre 2010 – 0 h 44 min
Jo HTML5 Mobile App Framework est nouvelle framwork Open Source écrite en javascript pour développer des applications web pour les mobiles , il se distingue par :
- modèle d’objet JavaScript Embraqué et faiblement typé
- profite pleinement des nouvelle fonctionnalités de la CSS3
- Fournit un modèle d’événement cohérent et modulaire entre les objets
- Joue le rôle d’un Wraper pour le DOM
- S’integre parfaitement avec des bibliothèques comme PhoneGap
Site officiel : http://joapp.com/
12 novembre 2010 – 4 h 19 min
Après presque un an de développement, l’équipe MooTools nous annonce la sortie de la version 1.3 de la framwork JavaScript avec de grandes améliorations visilbes.
Mootools Core
L’équipe de MooTools à porté des l’améliorations dans l’API pour preparé le terain à MooTools 2.0 ainsi la prefixe $ à été déprécie en faveur de leurs name spaces .
We have revised the whole base of our library to speed up MooTools, to provide an even more beautiful API and to make our library future-proof. In order to reduce the amount of global variables we have moved all $-prefixed functions into their according namespace ($splat » Array.from, …). In short we think that with 1.3 you are getting the best MooTools experience ever
Slick Selector Engine
La plus grande mise à jour est l’inclusion du nouveau moteur de selecteur » Slick » .
Le moteur a été développé par Thomas Aylott, Fabio Costa et Valerio Proietti avec une précision et une portabilité à l’esprit, connu pour sa excellente performance et parcours des puissant des tags mais aussi pour sa capacité à être inclus dans d’autres projets. L’équipe de MooTools créé plus de 3.000 tests afin de s’assurer que même les scénarios les plus obscurs ont été pris en considération. L’inclusion de Slick également permis à l’équipe d’étendre la méthode des éléments pour permettre la création d’éléments DOM à l’aide des expressions complexes sélecteur CSS. Très cool!
Nouveau Generateur De Fichier
Construire une nouvelle version de MooTools a toujours été facile en utilisant le constructeur et maintenant il a été amélioré par l’intergration du nouveau préprocesseur « Packager » qui vous permet de créer une version personnalisé de MooTools .
Il gère les dépendances de code et fournit déjà un soutien pour plusieurs plugins MooTools .
Le nouveau préprocesseur est une bibliothèque PHP 5.2 +
Téléchargement De MooTools
vous pouvez récupérer la dernière version de MooTools sur http://mootools.net/download